
Page Transitions
How it works
Page Transitions is a complete integration of the popular barbajs library.
It is not a must to use Page Transitions, but it is highly recommended to know about barba’s lifecycle, in order to understand what’s happening behind and page transitions behavior.
This is barba’s lifecycle:
At Next Bricks PTs we will be taking 4 states: Leave, beforeEnter, Enter nad after.
Leave: where Leave animations will play.
beforeEnter: all new stylesheets from next page will be included here and removed those from previous page if they aren’t used at the new one.
Enter: where Enter animations will play.
After: all timelines from Next Bricks elements and Animator will play here automatically. Also, user’s custom JS from the dashboard will play here.
NOTE: Third parties and your own scripts won’t be included after the page transition, so all of those scripts have to be included at custom JS area (without script tags) at the dashboard:

Dashboard customizations
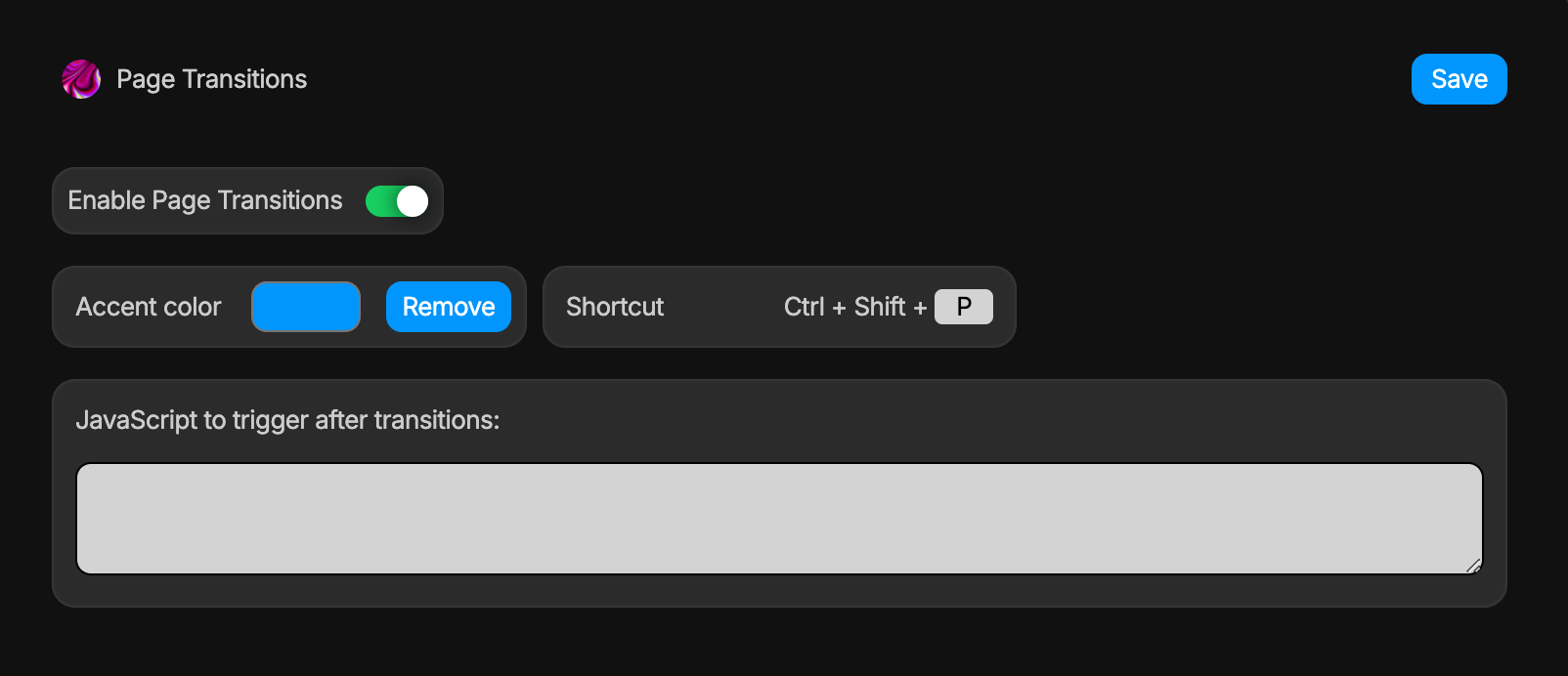
Following the image from the Dashboard above:
Accent color: the image below is what Page Transitions would look like if Accent color is changed to #FD3063 (Magenta).
All Accent colors will be changed by the one set. Make sure that you choose a legible color as it will combine with white texts.
Unlike Animator, Animation items at Timeline view won’t change their colors depending on the accent color as both leave and enter animations will have their own colors to distinguish them.

Shortcut: the command that will toggle (open/close) Animator right at the builder.
PTs controls

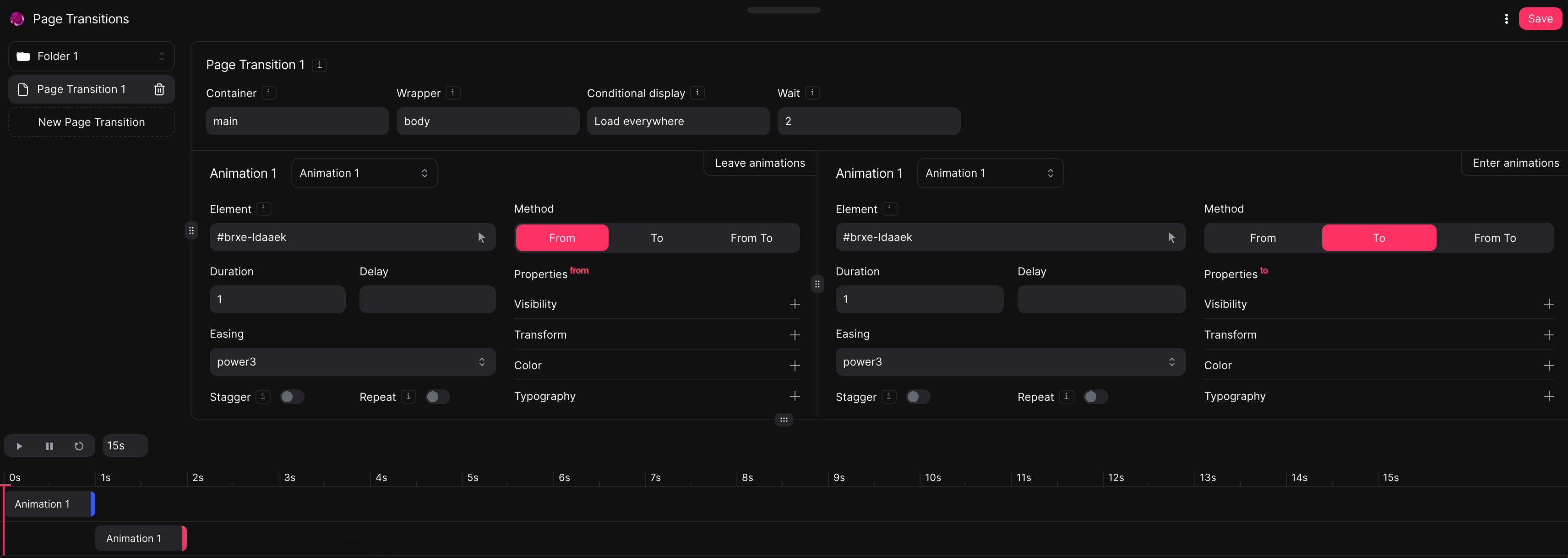
Page Transitions: PTs are divided by Leave animations (when user leaves the page) and Enter animations (when user enters the next page).
All Enter animations will play after Leave animations end and when next page is ready. In addition, all timelines from Animator and Next Bricks elements will be included after Enter animations automatically.
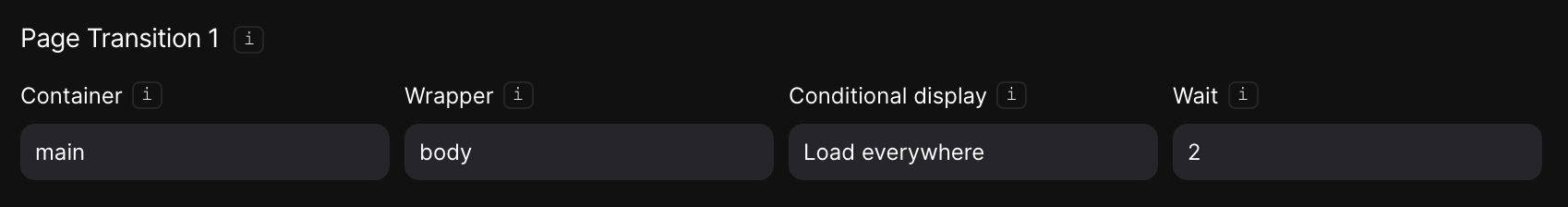
Container: this content is updated when the user navigates between pages (usually main).
Wrapper: contains all the page structure (usually body). Everything inside this wrapper and outside of the container will not be updated.
Page Transitions integrates barbajs router plugin to define custom paths. If paths are blank then the page transition will load everywhere.
Path from: the path from which the page transition will go from. e.g: /index
Path to: the path to which the page transition will go to. e.g: /projects/zion_academy
If a page has this page transition enabled and it goes to a disabled one, then Leave animations won’t play at the enabled page.
Wait: determines how much time to wait until checking if the next page is ready to display it alongside Enter animations. This value (in seconds) should be equal or greater than all leave animations combined.
Animations
Page Transitions include a lite Animator to animate Leave animations and Enter animations. All of them are displayed and can be also played at the timeline view (of the active Page Transition). You can know about their properties at Animator docs.
Please, notice that Enter animations will play after Leave animations at the front, and that is reflected at the timeline view, meaning that Enter animations will always play after Leave animations at the timeline view.
It is very important to understand that elements you are going to animate have to be out of the Container and inside the Wrapper so that those elements aren’t updated by barba and a smooth page transition is generated.
In addition, you are able to target the container itself to create animations at the whole content being updated by the transition.
Notes
Lazy loading.: Images loaded by Page Transitions can’t have lazy loading. If a page that will receive a Page Transition has images, those must have eager loading.
Files loading.: if Page Transitions are enabled, the JS files of the elements enabled at your dashboard will load. You should consider this if you have elements enabled that you are not using.
– Tamu








