
Basics
What is Next Bricks?
Let’s mix the following:
- Cool website elements crafted as Bricks native elements. Ready-made and highly customizable with Bricks controls – Next Bricks Elements
- A collection of ready made website sections done with the previous elements – Next Bricks Library
- Extending Bricks Builder capabilities to go even further – Next Bricks Features
Voila! there we have Next Bricks 😎
Understanding Elements
Elements are categorized for a better organization and understanding.

In order to start using Next Bricks Elements it is essential to understand how a Bricks Element works.
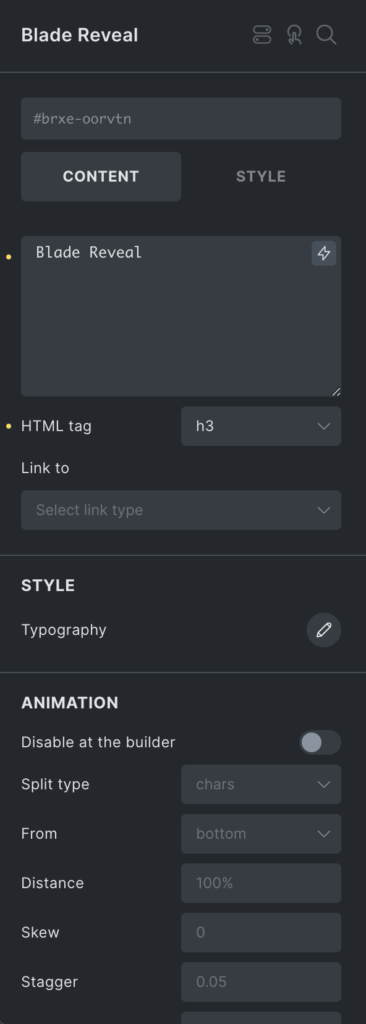
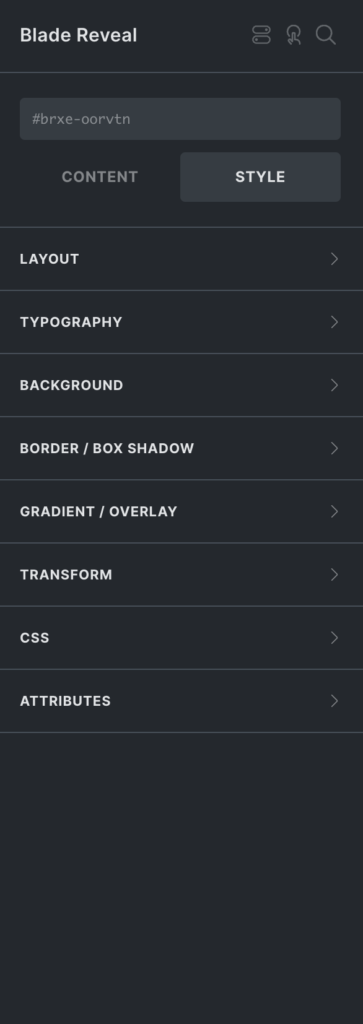
When you select an Element at your site you may notice 2 tabs: “Content” and “Style”


All styles applied to an Element at the Style tab will be applied to the root. e.g: applying a style like a padding at the style tab will apply it only to the root.
And what is the root? the root is the very first tag of an element, the parent that wraps everything. So, styles set at the style tab will be applied only to this parent tag.
Why is it important to understand the style tab and the root? because Next Bricks Elements aren’t “basic” elements. The root of our Elements contain complex structures with many children, divs that act like masks, pseudos… that can’t be styled using just the style tab.
In order to customize Next Bricks Elements, “Content” tab will be always the main tab to follow. Styles to customize the root and it’s children can be found here, as well as controls to customize any other stuff than styles.
Once you understand the difference between “Content” and “Style” tabs you are more than set to start customizing!
Understanding Library
Library is our collection of website parts done with Next Bricks Elements. Our Elements are quite unique so our Library Components also are.
Components are styled with classes following BEM methodology
At the Library page, the name of the root BEM class of a component can be edited when copying it. e.g: nb-hero-015__wrapper can be changed to bookshop-hero__wrapper. The change will propagate to the rest of classes.
Understanding Features
Features represent our aim to extend Bricks Builder capabilities to include new and well-thought stuff that makes Bricks a more powerful builder.
To understand how each of our features work please refer to their respective documentations.
Dashboard
The Dashboard is the heart of the plugin at your installation.
You can control everything from here including enabling/disabling Elements, Features and Assets, handle your license and check the version and status of the plugin.
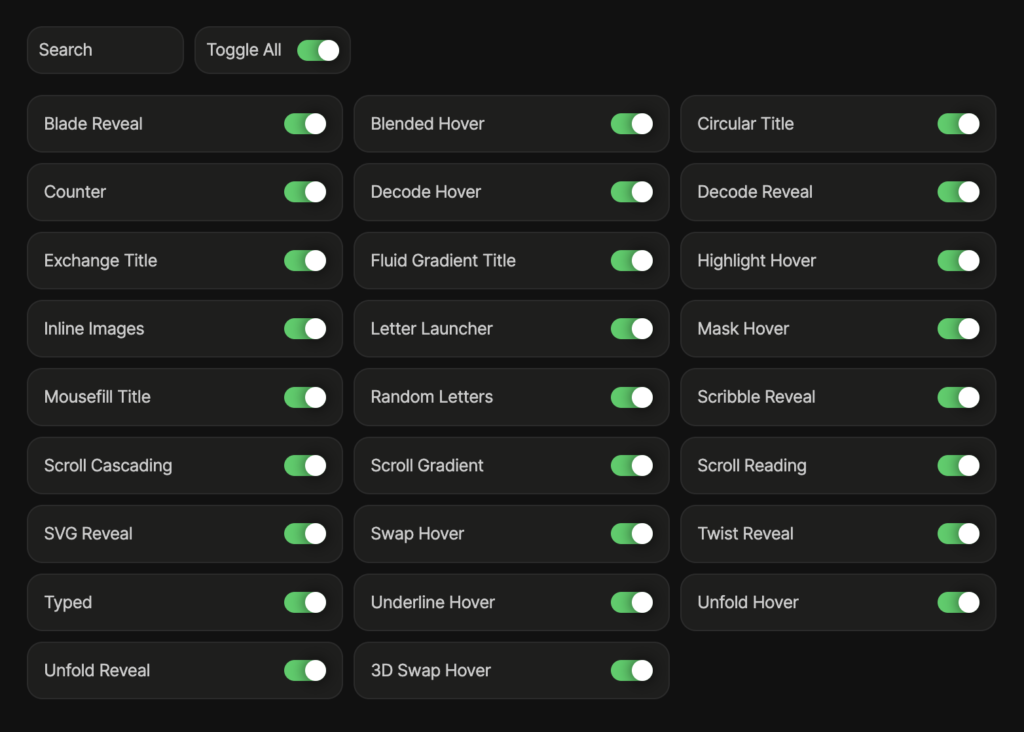
Manage Elements

Elements can be enabled/disabled right at the Dashboard.
Elements’ files (CSS and JS) will conditionally load on the front (this is if the element exists on the page). So enabling/disabling elements in the dashboard is just to manage your elements panel in Bricks. You can have all the elements enabled without worries.
Manage Features
Features can be enabled/disabled right at the Dashboard.
If a feature is enabled then it will show up at Bricks Builder. For example, in case you won’t be using Next UI then you can just disable it.
Each of the features have a dedicated page at the Dashboard. To know about all the controls available at the Dashboard for each Feature please refer to their respective documentation.
Manage Assets

Assets can be enabled/disabled right at the Dashboard.
An asset is a javascript library. A library used by only one Element will conditionally load (only if the element exists at the page).
In case a library is used by many elements it will show up at the Dashboard to enable/disable it. The libraries here are very common and disabling them is specially useful to handle duplicities, in case they are already being loaded at your website by yourself or third parties.
– Tamu








