Templates
Done with Next Bricks elements, enhance your visitors with beautiful landings crafted by Next Bricks team.
Copy and paste ready-made templates right at Bricks Builder with just one click.






Portfolio - Content
Apply a custom root class to the component..nb-template-007__child
Log in to copy
Portfolio - Footer
Apply a custom root class to the component..nb-template-007__child
Log in to copy
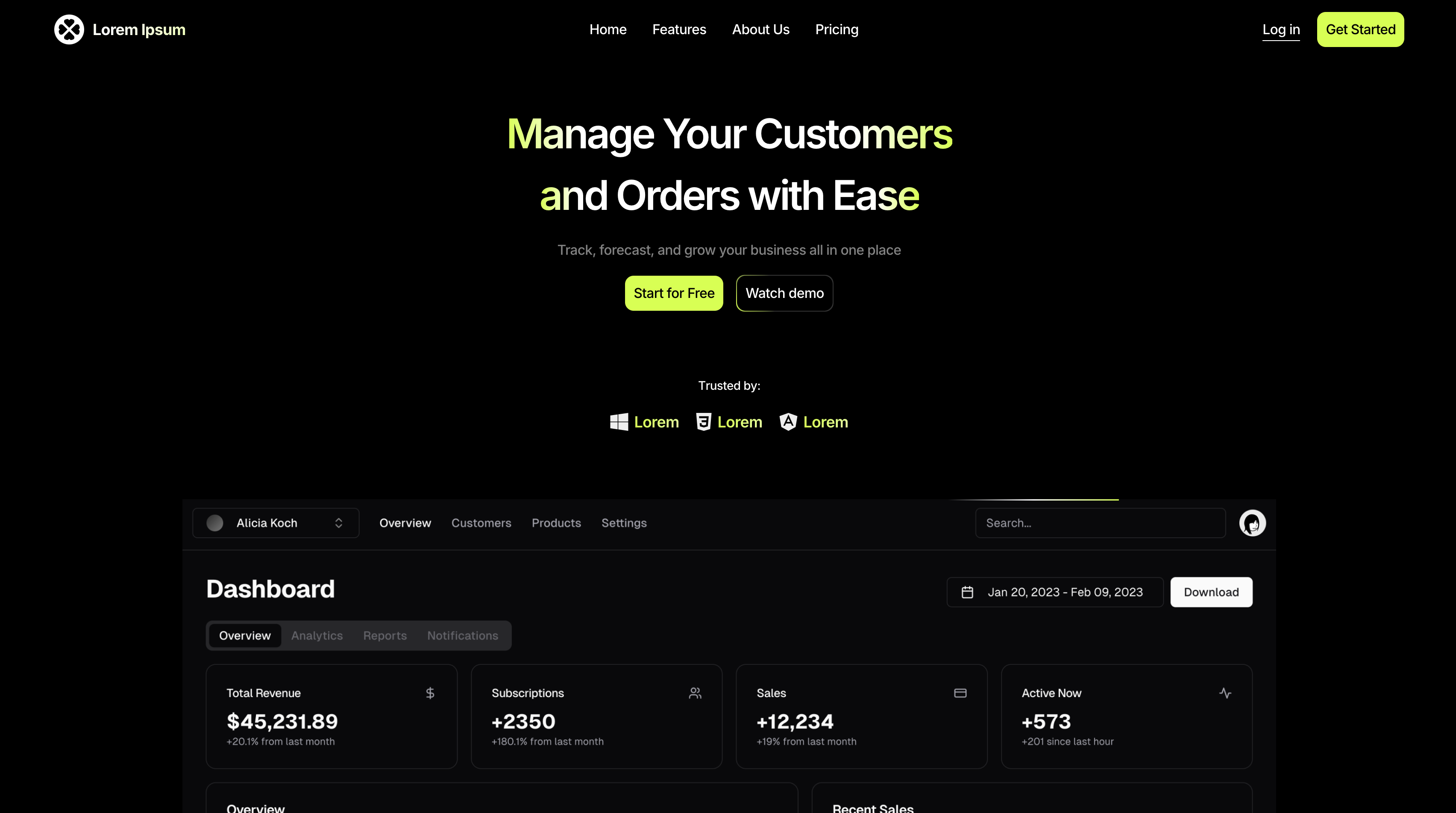
Hero Dash v2 - Header
Apply a custom root class to the component..nb-template-006__child
Log in to copy
Hero Dash v2 - Hero Section
Apply a custom root class to the component..nb-template-006__child
Log in to copy
Hero Dash v2 - Pricing
Apply a custom root class to the component..nb-template-006__child
Log in to copy
Hero Dash v2 - FAQ
Apply a custom root class to the component..nb-template-006__child
Log in to copy
Hero Dash v2 - Footer
Apply a custom root class to the component..nb-template-006__child
Log in to copy
Studio - Header
Apply a custom root class to the component..nb-template-005__child
Log in to copy
Studio - Hero Section
Apply a custom root class to the component..nb-template-005__child
Log in to copy
Studio - Portfolio
Apply a custom root class to the component..nb-template-005__child
Log in to copy
Studio - Features
Apply a custom root class to the component..nb-template-005__child
Log in to copy
Studio - FAQ
Apply a custom root class to the component..nb-template-005__child
Log in to copy
Studio - Footer
Apply a custom root class to the component..nb-template-005__child
Log in to copy
Backgrounds - Menu
Apply a custom root class to the component..nb-template-004__child
Log in to copy
Backgrounds - Hero Section
Apply a custom root class to the component..nb-template-004__child
Log in to copy
Backgrounds - Features
Apply a custom root class to the component..nb-template-004__child
Log in to copy
Backgrounds - Pricing
Apply a custom root class to the component..nb-template-004__child
Log in to copy
Backgrounds - FAQ
Apply a custom root class to the component..nb-template-004__child
Log in to copy
Backgrounds - Footer
Apply a custom root class to the component..nb-template-004__child
Log in to copy
Agency - Header
Apply a custom root class to the component..nb-template-003__child
Log in to copy
Agency - Hero Section
Apply a custom root class to the component..nb-template-003__child
Log in to copy
Agency - Content
Apply a custom root class to the component..nb-template-003__child
Log in to copy
Agency - Features
Apply a custom root class to the component..nb-template-003__child
Log in to copy
Agency - Footer
Apply a custom root class to the component..nb-template-003__child
Log in to copy
Inverted Corners - Hero Section
Apply a custom root class to the component..nb-template-002__child
Log in to copy
Inverted Corners - Features
Apply a custom root class to the component..nb-template-002__child
Log in to copy
Inverted Corners - Blog
Apply a custom root class to the component..nb-template-002__child
Log in to copy
Inverted Corners - Footer
Apply a custom root class to the component..nb-template-002__child
Log in to copy
Hero Dash - Header
Apply a custom root class to the component..nb-template-001__child
Log in to copy
Hero Dash - Hero Section
Apply a custom root class to the component..nb-template-001__child
Log in to copy
Hero Dash - Pricing
Apply a custom root class to the component..nb-template-001__child
Log in to copy
Hero Dash - FAQ
Apply a custom root class to the component..nb-template-001__child
Log in to copy
Hero Dash - Footer
Apply a custom root class to the component..nb-template-001__child
Log in to copy
Get Templates
To use Next Bricks templates you must be in a plan with Templates included.
Join Library or Next Bricks packages to unlock all current and future templates.